
不像wordpress登入之後文章列表自動會有"Edit"的連接標籤
 因此嘗試在文章列表增加文章修改的連結標籤
因此嘗試在文章列表增加文章修改的連結標籤
 因此嘗試在文章列表增加文章修改的連結標籤
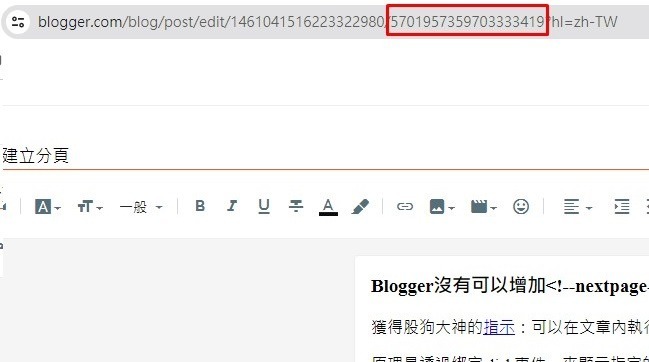
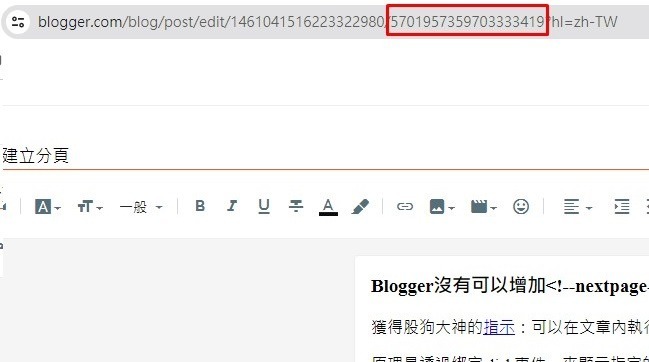
因此嘗試在文章列表增加文章修改的連結標籤 Blogger的文章修改連結的架構是 https://www.blogger.com/blog/post/edit/blogID/postID
 所以需要1.取得postID、2.新增標籤
而根據取得postID的方式可以再分成2種方式
所以需要1.取得postID、2.新增標籤
而根據取得postID的方式可以再分成2種方式
 所以需要1.取得postID、2.新增標籤
而根據取得postID的方式可以再分成2種方式
所以需要1.取得postID、2.新增標籤
而根據取得postID的方式可以再分成2種方式方法1:利用javascript抓取網頁物件屬性值
1.取得postID
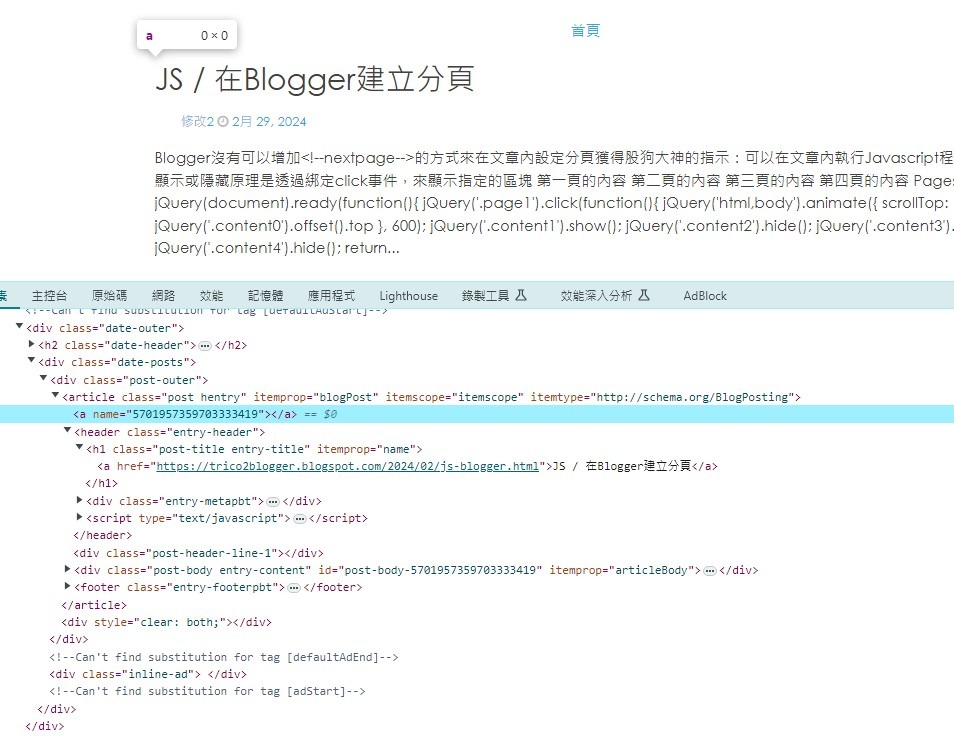
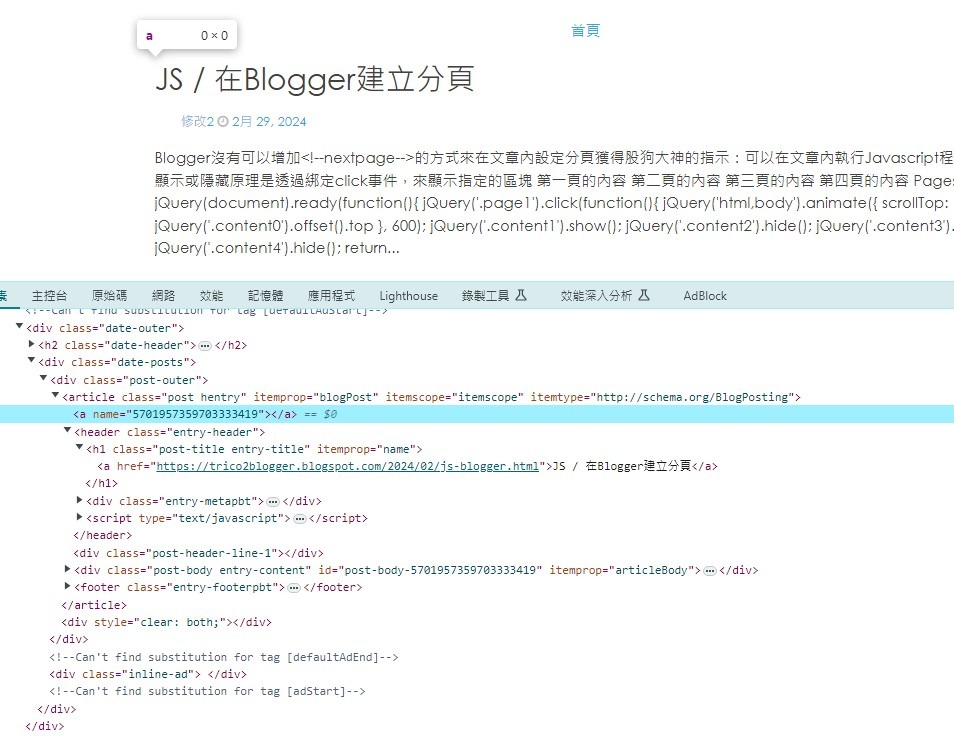
因為blogger會把文章的postID寫在 類別屬性 itemprop='blogPost' 的article標籤內的a標籤的name屬性看圖就很清楚
 由於是抓取已經寫出的DOM資料
由於是抓取已經寫出的DOM資料
 由於是抓取已經寫出的DOM資料
由於是抓取已經寫出的DOM資料 因此就用迴圈逐一抓出來,透過插入新增的節點來增加標籤

2.程式碼
-
<script>
-
var elements1 = document.querySelectorAll("[itemprop='blogPost']");
-
var identifiers = [];
-
-
for (var i = 0; i < elements1.length; i++) {
-
var elements2 = elements1[i].querySelector("a");
-
identifiers[i] = elements2.getAttribute("name");
-
console.log(identifiers[i]);
-
-
var h = document.createElement("span")
-
var a = document.createElement("a")
-
var t= document.createTextNode("修改");
-
h.appendChild(a);
-
a.appendChild(t);
-
a.setAttribute("href", "https://www.blogger.com/blog/post/edit/*******************/"+identifiers[i]);
-
a.setAttribute("target", "_blank");
-
a.setAttribute("style", "color:white");
-
-
var oTest_one = elements1[i].getElementsByClassName("entry-metapbt")[0];
-
var insertedNode = oTest_one.insertBefore(h,oTest_one.childNodes[0]);
-
}
-
</script>
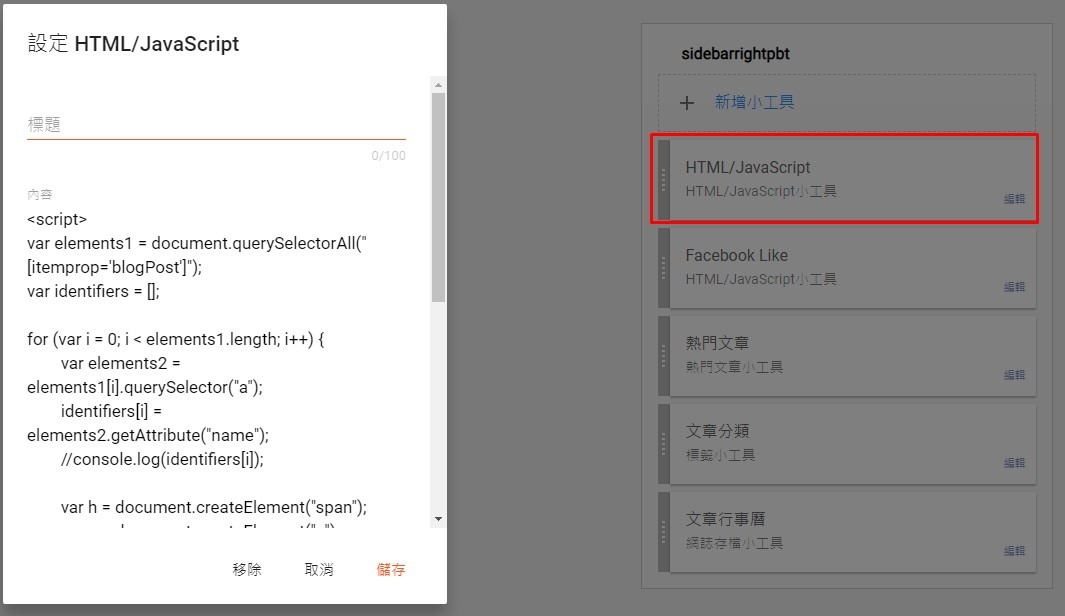
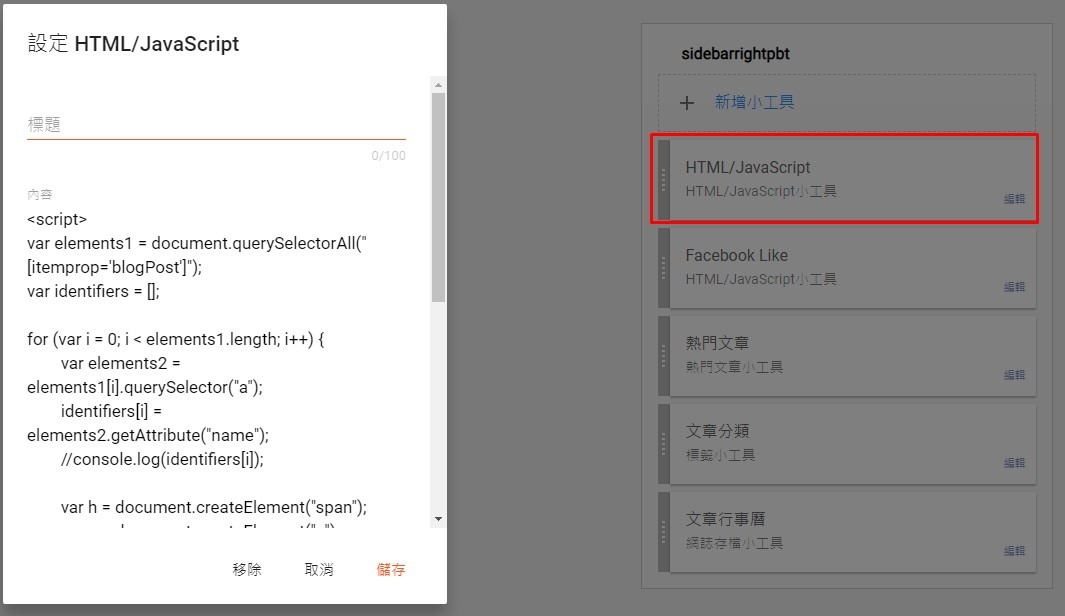
透過HTML/JavaScript小工具寫入程式碼

方法2:在佈景主題的html透過blogger來取得資料
這個部分有幾個重要的知識點1.1 blogger的標籤結構與取得資料
blogger有自己寫出資料的程式代碼例如:標籤內利用前綴 expr:,寫入<a expr:name='data:post.id'/> 或 在標籤外,用<'data:post.id'/> 直接寫出
而且必須包覆在 blooger的標籤結構<b:includable id='id' var='var'></b:includable>之內,才能夠取得 blogger的資料
再透過<b:include name='id' data='var'/>來引用
因此javascript程式碼也不是隨便地方就能夠放
例如:放在 blooger的標籤結構之外

不會寫入資料到變數,所以也不會有資料輸出

要配合標籤結構的位置
如:要新增的連結標籤是在<b:includable id='id' var='post'></b:includable>之內
程式碼就要放在這裡面
因為這整串程式碼是在<b:include data='post' name='id'/>才會被引入並呈現出來
並且 必須在標籤結構之內,才能取得Blogger資料
1.2.javascript程式碼必須寫在 //<![CDATA[ 跟//]]>之內
//<![CDATA[ 程式碼 //]]>而要取得資料的程式碼不能寫在這裡面
可以理解這裡面的程式碼是給瀏覽器讀取的,避免被blogger編譯,只是不知道為什麼前面要有註解符號
1.3數值資料位數超過上限
postID總共有19位數如果直接讀取的話,會得到數值資料
這會超過javascript的17位數上限
所以會被自動四捨五入並補0
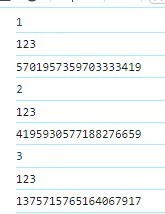
例如:5701957359703333419
會變成5701957359703333420→5701957359703333400
解決的辦法
前後加上引號
或者從其他標籤內取出字串再抓取(目前採取的方式)
2.新增標籤
方法1用迴圈逐一取得資料並新增標籤原本這裡的程式碼也是按照相同思路來處理
但是會變成第一篇文章新增一個標籤、第二篇文章新增兩個標籤.....
原來是blogger的文章是一個一個寫入網頁

所以根本不需要用迴圈,只要處理當下的post就可以了
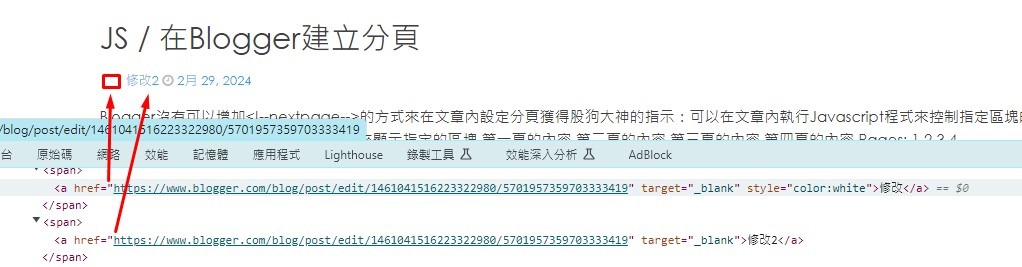
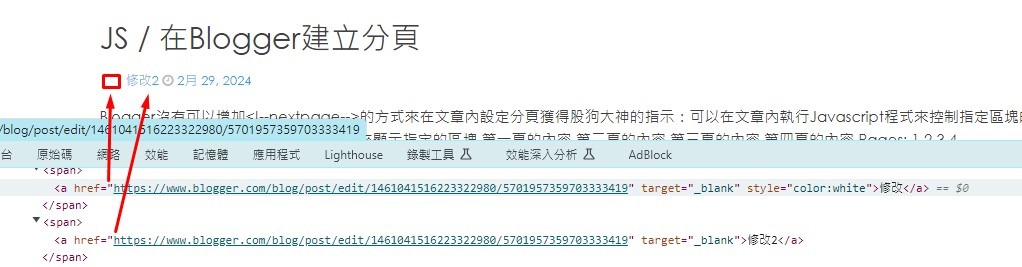
方法2的連結"修改2"

3.程式碼
-
<script type='text/javascript'>
-
var p1 ="<a expr:name='data:post.id'/>";//字串
-
var p11=<data:post.id/>;//數值
-
var p111="<data:post.id/>";//字串
-
var p1111="data:post.id";//輸出 data:post.id
-
console.log(p1);
-
console.log(p11);
-
console.log(p111);
-
console.log(p1111);
-
//<![CDATA[
-
-
var p2 = p1.split("'")[1]; //分割字串
-
var e = document.querySelectorAll('[itemprop="blogPost"]');
-
console.log(e.length);
-
console.log("123");
-
console.log(p2);
-
-
var h = document.createElement("span");
-
var a = document.createElement("a");
-
var t= document.createTextNode("修改2");
-
h.appendChild(a);
-
a.appendChild(t);
-
a.setAttribute("href", "https://www.blogger.com/blog/post/edit/1461041516223322980/"+p2);
-
a.setAttribute("target", "_blank");
-
-
var oTest_one = e[e.length-1].getElementsByClassName("entry-metapbt")[0];
-
var insertedNode = oTest_one.insertBefore(h,oTest_one.childNodes[0]);
-
-
//]]>
-
</script>
最終成果
方法1的超連結文字設定成白色,所以看不到
安全性?
雖然看似每個人都可以點連結來修改文章不過前提必須是blogger的所有者或被授權的使用者才能夠進到文章列表
也就是說


0 comments:
張貼留言